使用宝塔部署node项目
我的项目是vue+node+mysql完成的前后端分离项目
如果你想通过域名或者ip访问的话,需要购买域名或者服务器,购买任意一个就可以了。
1.注册宝塔
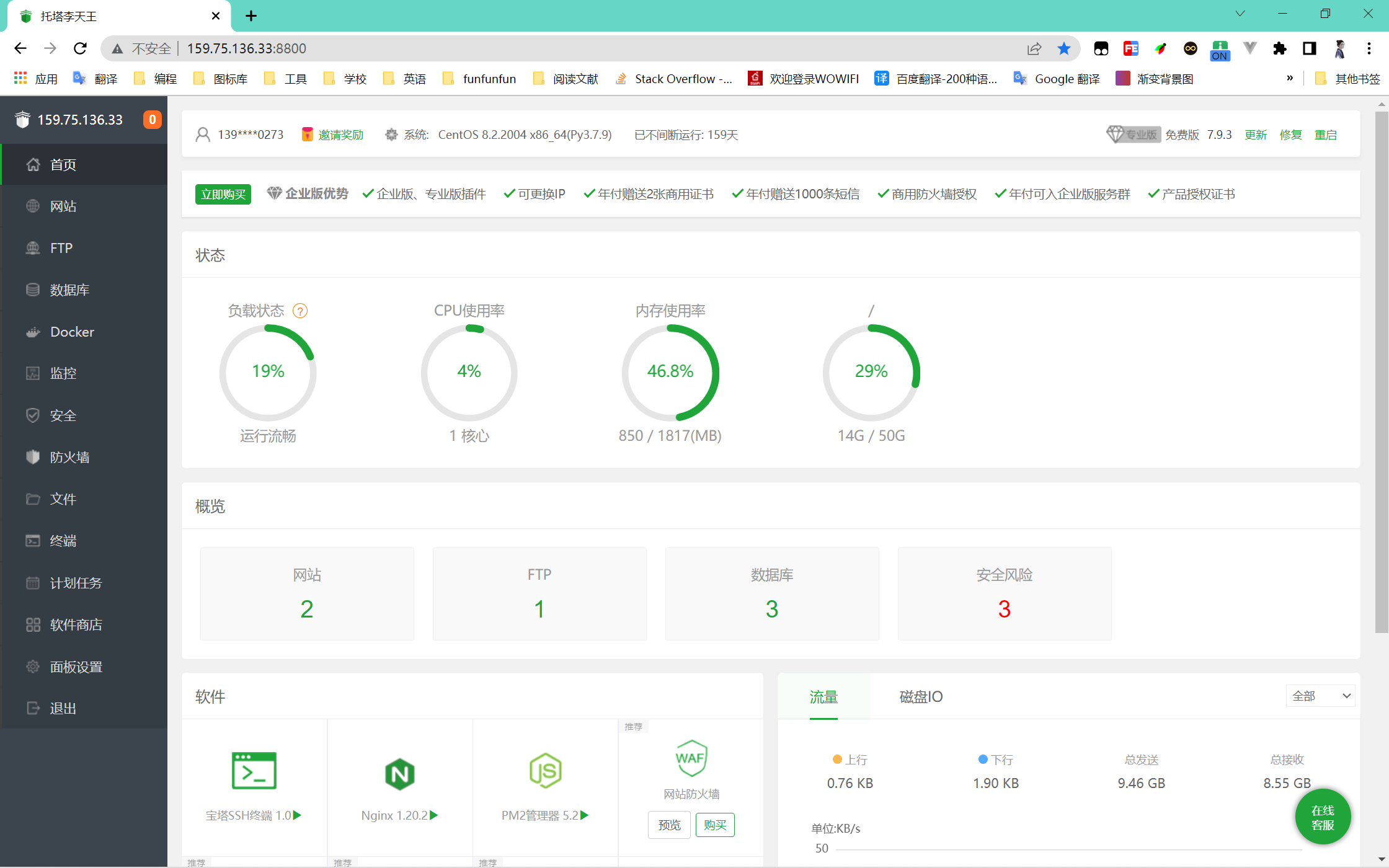
这个我就不多介绍了,宝塔也是比较好用的,是一个服务器面板,里面很多东西都是免费的,感兴趣的朋友可以去了解一下,用法不难。

2.添加项目到文件
文件->wwwroot
一般在wwwroot根目录下添加自己的项目,如果是vue项目,可以先把node_modules依赖包删除掉,然后上传到文件之后,在项目文件夹下打开终端,执行npm install 安装一下以来就可以了,也可以启动你的项目,看一下能否正常运行,这里的终端就和你在其他编译器上的终端是一样的,一般是npm run serve启动项目。
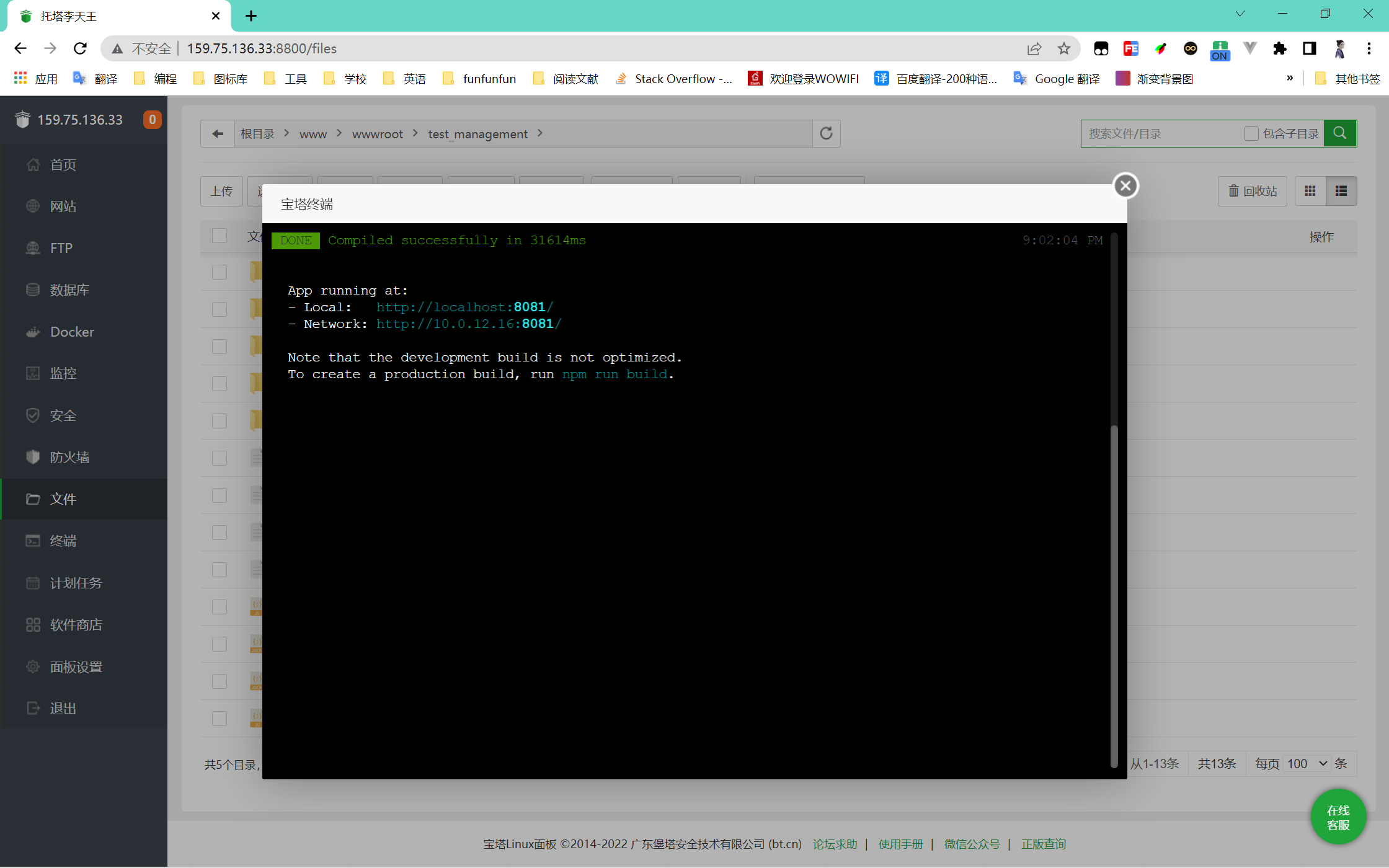
像这样:

其中之后你可以alt+右键(windows)在浏览器打开,但是此时看到的只是一个静态的界面,没有启动服务,是不能进行登录,或者其他的网络请求的。
- 项目运行测试没问题,接下来就是部署项目了。
3.添加项目
这里的项目是指你的vue项目,或是其他的项目。
- 在添加之前应该会需要进行下载一下环境,当然,在你搭建宝塔的时候就要提示你安装部分环境,像node的版本什么的,你可以自己去控制,有推荐官方的node版本,下载和替换。
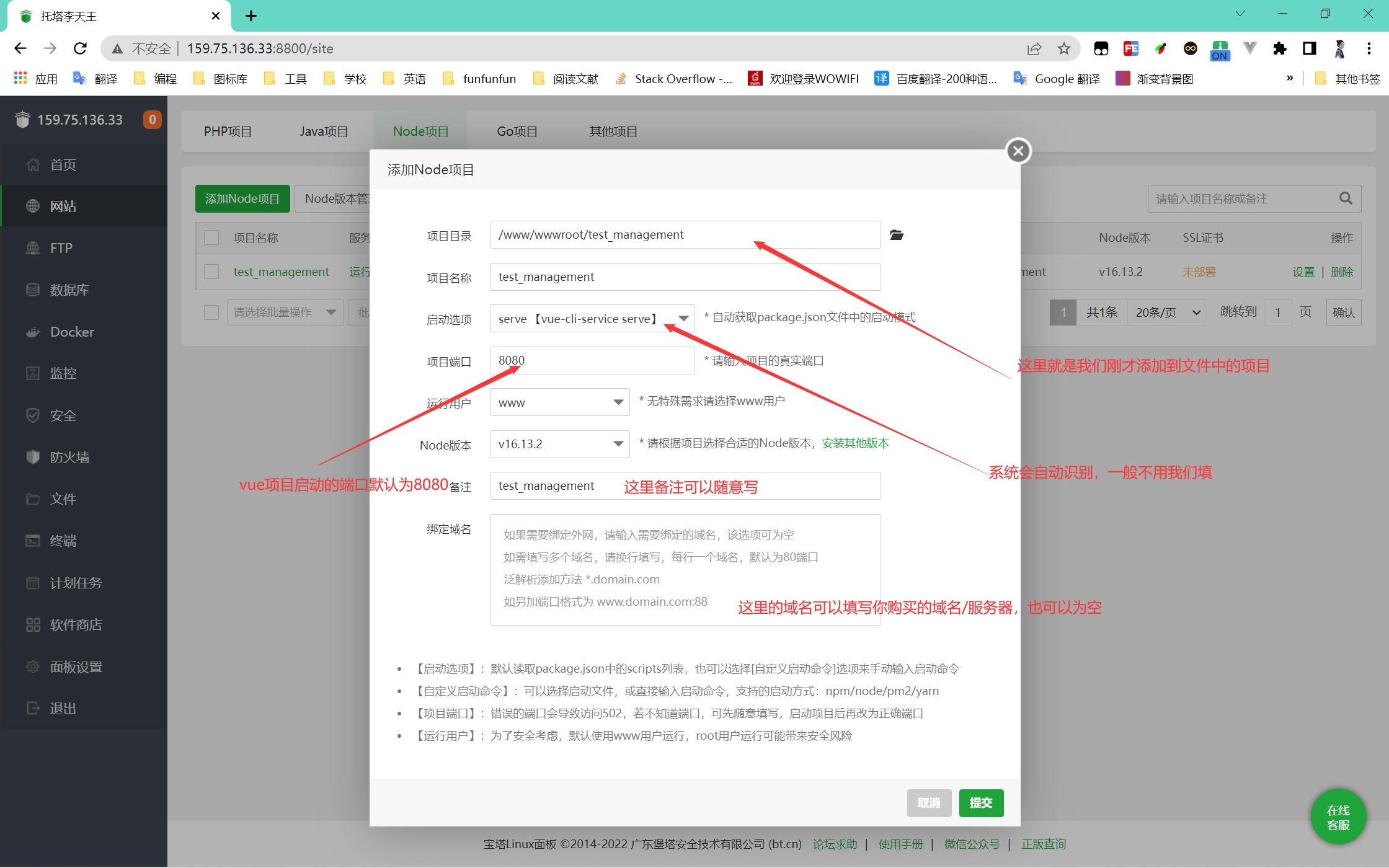
网站->node项目->添加node项目

添加完之后,也可以在当前项目的设置里面配置域名/服务器,我这里是配置了我自己服务器,并添加了默认端口(80),也就是说打开这个ip地址默认是进到80端口的,也就是进入到了我的项目中。

这里完成之后,就可以通过你的ip地址访问你的项目了,但是此时依然是没有服务器的,不能进行登录和网络请求等功能。
4.添加数据库

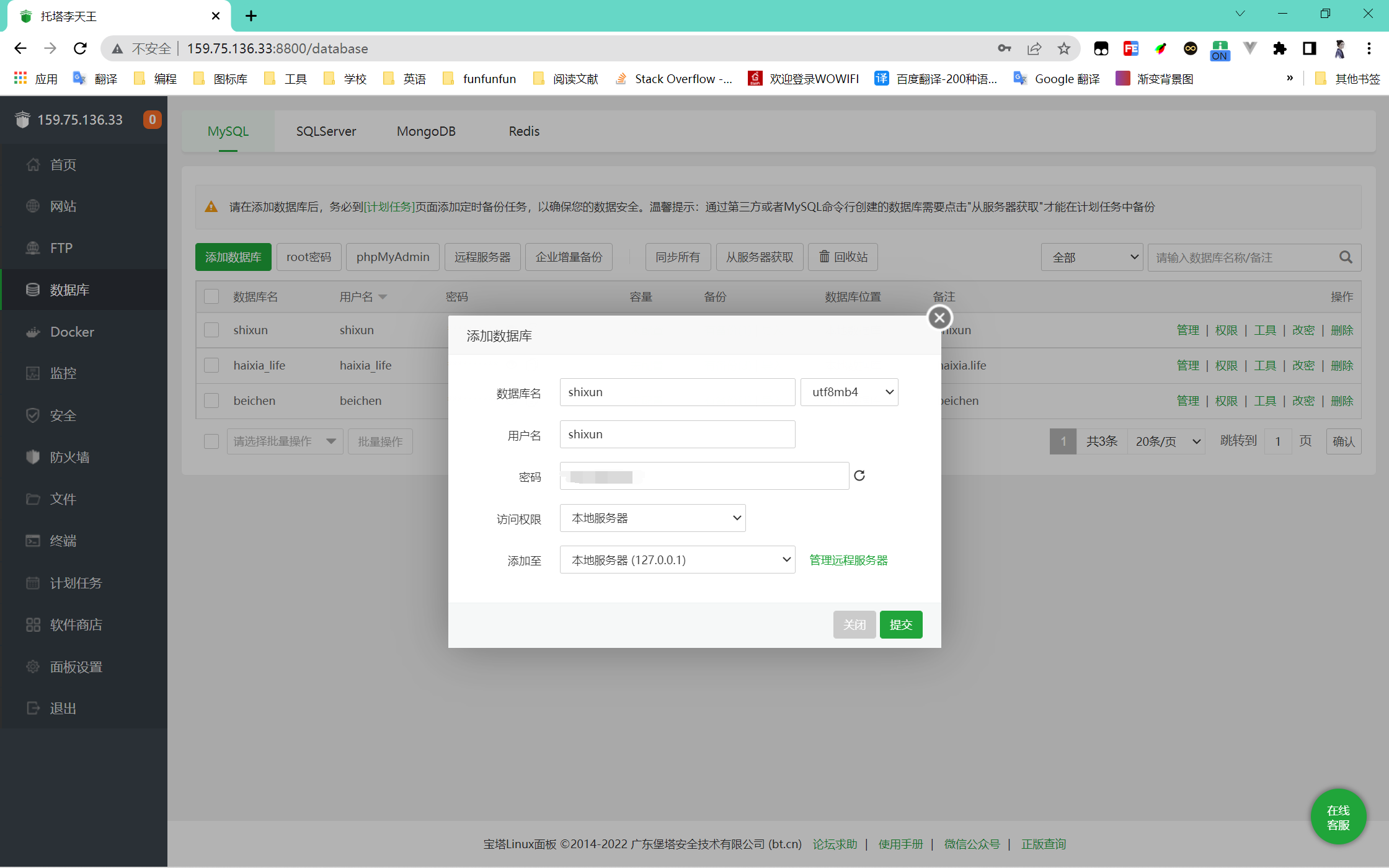
这里添加数据库,设置数据库名和用户名,还有密码。这里要记好,待会在服务端项目会用到。
可以在数据库面板中进入到phpMyAdmin界面查看自己id数据库,也可以通过sql yog等其他工具导出sql脚本,然后在添加好的数据库进行导入,在本地找到相应的sql文件,导入数据。
可以通过工具查看当前数据库的结构。
5.安装PM2
在软件商店搜索PM2,会搜到pm2管理器,点击安装就可以,然后等待安装完毕,就可以在首页的软件中找到这个工具,如果找不到,就去软件商店的已安装中搜索。同时也可以勾选首页显示这样就可以在首页的软件里面找到了。
5.1测试服务是否可以启动
我们在导入项目的时候可以把服务的文件夹一起上传,也可以单独上传,上传到wwwroot的根目录一下,也可以是其他你想放入的文件夹中,点到启动服务器所在的文件夹,然后点击终端,利用node app.js启动服务,当然,我的是设置启动文件问app.js,也有很多人是设置的index.js,无论是什么,都可以,只要是能启动服务器就可以了。
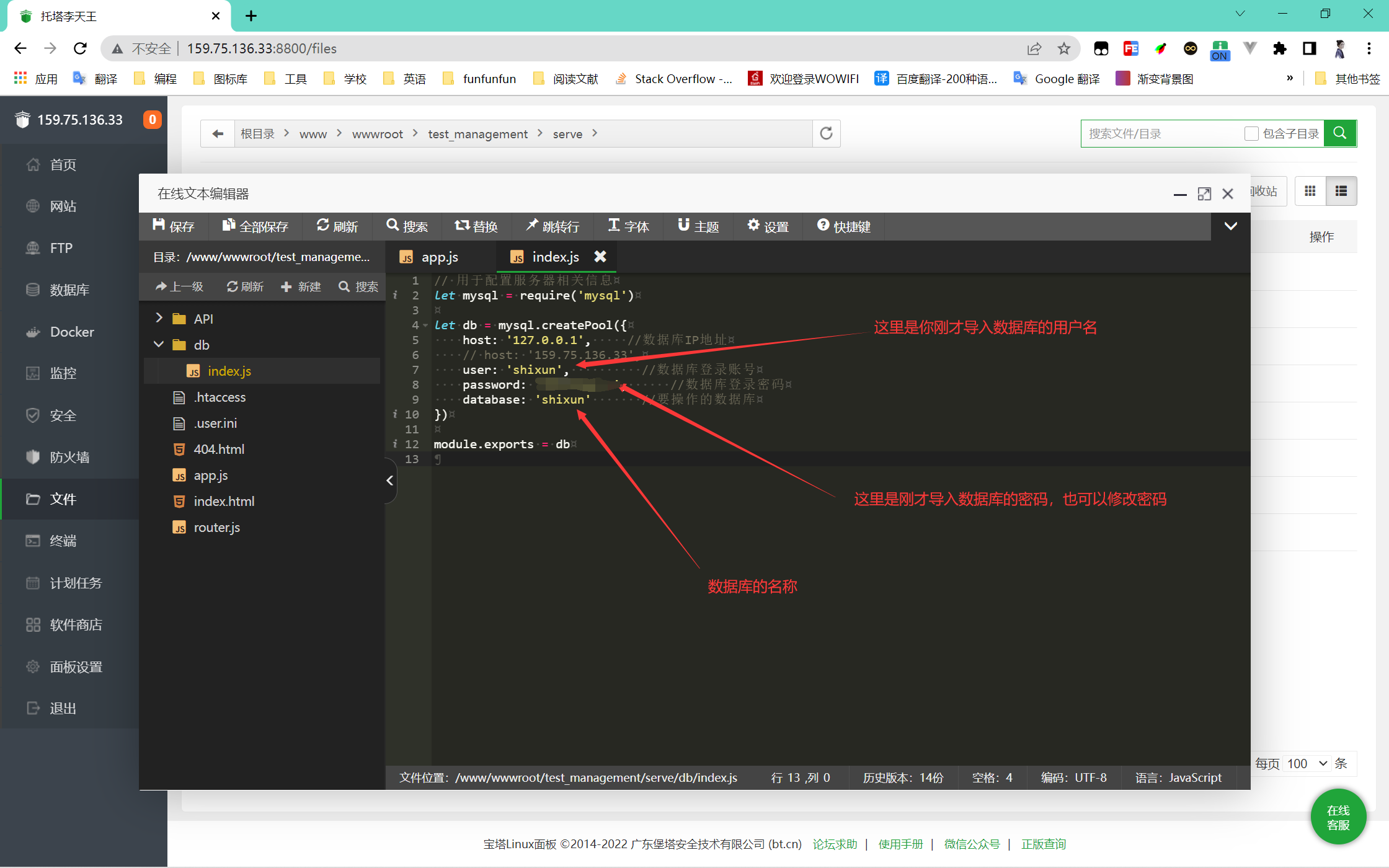
5.1.1服务器配置

配置如图所示,这里在的三个参数在添加数据库中已经提到了,按照对应的内容填写就好了
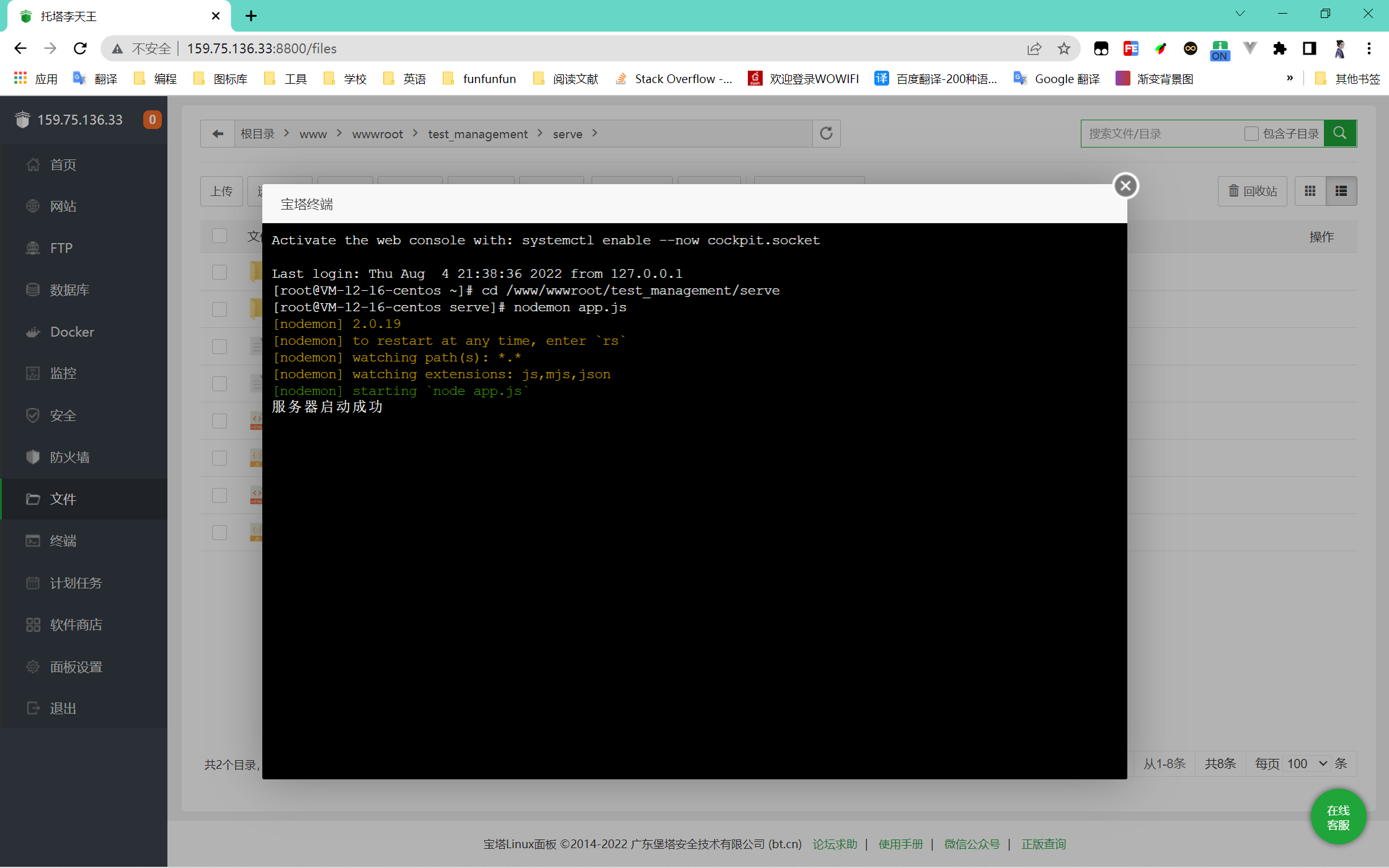
5.2测试服务能否正常启动
这里我使用的nodemon,nodemon是一款非常好用的node工具
接下来就简单介绍一下nodemon,我认为他最好用的就是监听服务文件的改变,并实时更新。相当于是加强版。
当然,node启动js文件的方式也是可以的。
nodemon 特性
- 自动重新启动应用程序。
- 检测要监视的默认文件扩展名。
- 默认支持 node,但易于运行任何可执行文件,如 python、ruby、make 等。
- 忽略特定的文件或目录。
- 监视特定目录。
- 使用服务器应用程序或一次性运行实用程序和 REPL。
- 可通过 Node require 语句编写脚本。

这里可以看到服务器成功启动了。接下来就是部署到PM2上面了
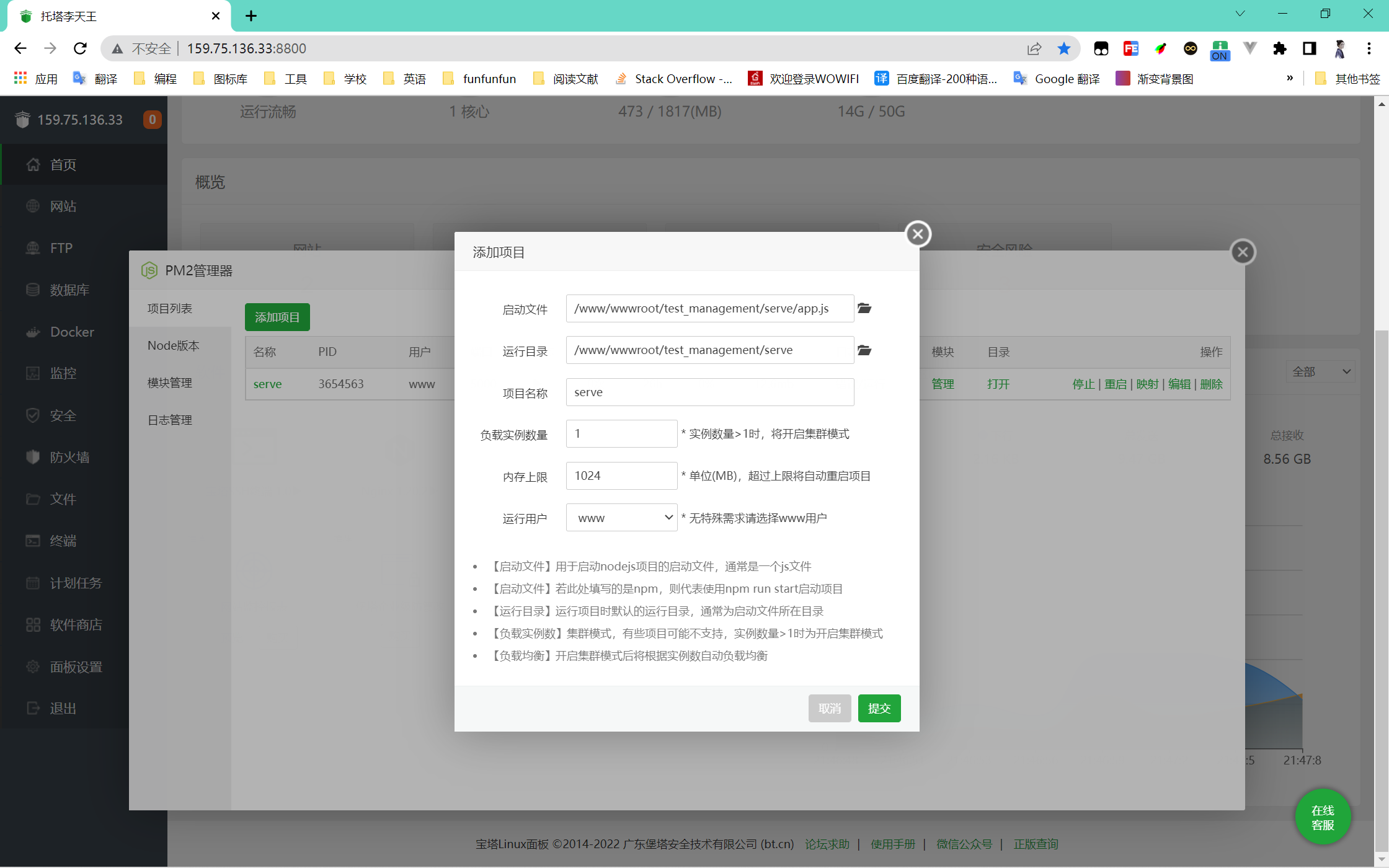
6.配置PM2
首页->PM2管理器
点进去之后,点击添加项目

这里可以看到图片中的启动文件,只需要在你的服务的文件夹中找到启动的js文件就可以了。
- TIPs
项目可能需要修改跨域的问题,在vue.config.js中添加
1 | devServer: { |
在你的配置中修改axios请求的地址axios.defaults.baseURL ="http://ip+端口号"
最后这里的也是我自己试错了好久才反应过来需要修改这里的,因为之前都是本地启动服务并运行项目,没有不会请求到这里的数据,也就不需要做这么多修改。
好了,到此,宝塔配置node项目就结束了,如果有什么疑问都可以评论留言。
.jpg)